Channels with SVG and Feeds
This How-to covers the steps necessary to create and build a channel based on contents of RSS feeds and SVG templates.
In SmilControl we define a channel as a container with provided dynamic content. These channel items will be treated as a single item a user can integrate in his playlist.
Content sources for channels can be news about politics, economics, culture, weather reports or sport results and many more. Channels will be updated automatically, the user does not have to worry about updating its content manually.
First of all we will explain some technical basics: SVG, template engine and RSS or Atom feeds. Afterwards, a practical example will be shown.
What is SVG?
SVG (Scalable Vector Graphics) is like SMIL a markup language derived from XML. As a an official W3C standard, it describes the specification for creating and manipulating two-dimensional vector graphics. SVG is supported by all modern web browsers (including most media players for digital signage). The current version is SVG 1.1 and there are 3 profiles:
- Tiny for low-power devices
- Basic for devices with higher performance
- Full includes the complete range of functions
SVG was originally planned to extent to 1.2, but this was dropped in 2011 in favor of SVG 2.0, which is still a working draft. Only a SVG 1.2 Tiny specification for mobile devices has been published. As these devices became more and more powerful over the time, the demand for new features had been growing rapidly.
SmilControl interprets SVG 1.1 and some features of SVG 1.2 in channels, because the latter version supports text with automatic word wraparound.
What is a template engine?
Templates usually contain certain placeholders. A template engine is a piece of software that replaces the placeholders from the templates with given content. This content can be entered manually by a user with a form or the content is provided by a feed.
SmilControl processes SVG templates from which images are generated, as well as HTML5 templates from which web pages or HTML widgets can be built. We will also talk about digital signage widgets later.
What are RSS/Atom feeds?
RSS (Rich Text Summary) is a collection of XML file formats for feeds that can be used to uniformly provide news tickers or other information. A RSS feed contains a list of items in a specific format. For example, there is always a header field and a description field. This standardization can be used to automate the processing.
An important extension to RSS is called Media RSS (MRSS). In conventional RSS up to version 1.0, media like images, audio or videos are not provided. Media RSS filled this gap and establishes an additional field per message, which contains a media link. Although not an official standard (the extension was introduced by Yahoo), it has been widely used.
The demand of providing a media within a news feed was so strong that this extension becomes part of the RSS 2.0 specification. This of course predestines MRSS and RSS 2.0 for digital signage as an interface for the standardized transfer of content.

In principle, an Atom feed is similar to a RSS. However, it uses different field names and can also contain information about the description type. For example, the description fields of RSS can contain both: text and HTML.
A program that processes only RSS will not be able to recognize this. With Atom feeds, a type can be specified so that the processing software can take this into account. Also, Atom allows to integrate images, videos or other media. Originally ATOM was supposed to replace RSS, but currently
SmilControl handles all mentioned feed formats. In the feed management (see screenshot), a feed url is submitted and the system will automatically read this feed several times a day.
Attention, legal Pitfalls!
Please remember the rights of use before before using a feed in a channel. Make sure you are allowed to use the feed in a digital signage system. Most RSS/Atom feeds from CNN, BBC, Times, etc. are publicly accessible, but may only be used free of charge in feed readers or on websites under certain conditions.
Please ask the publisher for a written permission before, otherwise you might risk an expensive formal warning. The best option is to look for a designated digital signage feed service provider. This ensures that the images are contained in a reasonable resolution and the description texts consist of more than just a few words.
Or just ask us. Over the years we have gained some experience in the use of feeds and would be happy to advise you with our expertise.
A first SVG example
Now that all the ingredients are together, we can start building a template.
<svg width="1920" height="1080" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.2">
<image xlink:href="http://server.tld/background.jpg" height="1080" width="1920" y="0" x="0"/>
<image x="90" y="310" width="590" height="590" preserveAspectRatio="xMinYMin meet" xlink:href="{TEMPLATE_IMAGEONLY_1@insert_image}"/>
<text fill="#ffffff" x="720" y="350" font-size="30" font-weight="bold" font-family="helvetica">
{TEMPLATE_TEXTBOX_1@title}
</text>
</svg>
The Header
The first line
<svg width="1920" height="1080"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2">
defines the width and height of the SVG document. Furthermore, the version number and the so-called namespace are located there. Namespace is a programming term and identifies in XML the vocabulary that can be used in the following document. You can compare that with a phone prefix. Only those who choose the “namespace” +49511 have the possibility to reach our office in Hannover.
The version number should be set to 1.2 (explanation follows below).
The Images
The first content tag
<image xlink:href="http://server.tld/background.jpg"
height="1080" width="1920"
y="0" x="0"/>
is a background image located at https://server.tld/background.jpg. It will be displayed with a resolution of 1920×1080 pixels and starts in the upper left corner (x = 0 and y = 0) of the SVG document. If the image is smaller or larger, it will be scaled to the specified resolution.
Now we are placing the next image
<image x="90" y="310"
width="590" height="590"
preserveAspectRatio="xMinYMin meet"
xlink:href="{TEMPLATE_IMAGEONLY_1@insert_image}"/>
90 pixel to the right and 310 pixel from the top. The resolution is set to 590×590 pixels.
However, with the attribute preserveAspectRatio = “xMinYMin meet”, dimensions are considered as maximum values.

PreserveAspectRatio instructs the SVG rendering software to proportionally scale an image with any other dimensions until it fits completely (meet). It must not exceed either the height or the width of 590 pixels. This is important because sometimes the images in freely available feeds are not consistent in case of sizes. With preserveAspectRatio we can avoid unprofessional looking distortions. The image link is now a SmilControl placeholder {TEMPLATE_IMAGEONLY_1@insert_image}.
Thus, the system knows that an image from a feed item is to be used at this place. Of course, only if one is included.
Die Textinhalte
The Text-Tag
<text fill="#ffffff"
x="720" y="350"
font-size="30" font-weight="bold" font-family="helvetica">
{TEMPLATE_TEXTBOX_1@title}
</text>
defines where and how a text should be setted. The text starts at position 720 pixels from the left, 350 pixels from above, in white (#ffffff), 60 pixels in size and the font is a standard sans-serif font in bold. {TEMPLATE_TEXTBOX_1@title} is again a placeholder of the SmilControl template engine and means that the placeholder with title of a message from the RSS or Atom feed should be replaced at this point.
Connecting Feed and Template to create a Channel
Now that you have saved your first SVG template, we need to link it to a data source (feed) in the channel editor. To do this, create a new channel under Admin→Channels. Select the feed as resource/data source and the template you have just created. The display mode is set to random series. This will display a new image every time the playlist is played.
After clicking the “Save” button, your new channel and a preview image will be created the next time the system rebuilds all channels. If you don’t want to wait for this, go back into the channel you just created.

Next to the Save button there is now another button called “Create channel manually”. Press this button and after a short while (depending how many items your feed contains) a preview image should appear. Congratulations, you’ve just created their first channel.

Enhancement with continuous text
Now, of course, the description of the feed item is missing. Customers want to read some more information in addition to the image and the headline (e.g. while standing in a queue in front of the cash register).
The obvious thing would be add another text tag:
<text fill="#ffffff" x="845" y="430" font-size="30" font-weight="normal" font-family="helvetica">
{TEMPLATE_TEXTBOX_1@description}
</text>
and setting the description of the feed item with {TEMPLATE_TEXTBOX_1@description}. However, then the following will happen:

As mentioned at the beginning, the text tag from SVG 1.1 does not offer any possibility to wrap texts automatically. But SVG 1.2 comes to our rescue and offers special tags, namely flowRoot, flowRegion, flowDiv and flowPara. Do you remember how we set version = “1.2” earlier in the svg tag? Only then we can use these new, convenient flow-tags. If omitted, the system assumes a SVG version 1.1 for the template and these new tags won’t do anything.
These tags can be used in this way:
<flowRoot>
<flowRegion>
<rect x="845" y="350" width="980" height="780" visibility="hidden"/>
</flowRegion>
<flowDiv>
<flowPara>
{TEMPLATE_HEADER_1@title}
</flowPara>
<flowPara>
{TEMPLATE_TEXTBOX_1@description}
</flowPara>
</flowDiv>
</flowRoot>
At first glance, this looks more complicated than it is. With flowRoot a flow area is announced. FlowRegion indicate that here will come one or more regions, in which text should flow. In our case, a rectangle will define this region.The rectangle itself only defines the area and should not be displayed. This is why we set the visibility attribute to hidden to mark it as invisible.
Everything below flowDiv that is labelled as a “parameter” (flowPara), will fit within this rectangle. Since we do not know beforehand how long the headline will be, it was integrated into the rectangle as well.
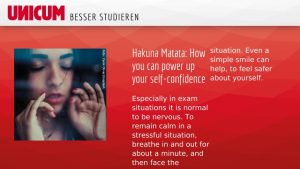
Fruits of the Effort

Another advantage of SVG is the use of CSS to centrally edit additional fonts and formatting as in HTML. Here is the corresponding SVG source code as used in the example. Use your own domain and fonts instead of server.tld.
<svg width="1920" height="1080" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.2">
<styl e type="text/css">
@font-face
{
font-family: "Font1-Regular";
src: url("https://server.tld/font1.ttf") format("truetype");
}
@font-face
{
font-family: "Font2-Regular";
src: url("https://server.tld/font2.ttf") format("truetype");
}
.header
{
font: 75px Font1-Regular;
margin:0 0 60px 0;
}
.float_text
{
font: 45px Font2-Regular;
line-height:1.3
}
</style>
<image xlink:href="https://server.tld/background.jpg" id="svg_1" height="1080" width="1920" y="0" x="0"/>
<image x="90" y="310" width="590" height="590" preserveAspectRatio="xMinYMin meet" id="svg_2" xlink:href="{TEMPLATE_IMAGEONLY_1@insert_image}"/>
<g id="content">
<flowRoot>
<flowRegion>
<rect x="845" y="295" width="980" height="780" visibility="hidden"/>
</flowRegion>
<flowDiv>
<flowPara class="header" fill="#FFFFFF">
{TEMPLATE_HEADER_1@title}
</flowPara>
<flowPara class="float_text" fill="#ffffff">
{TEMPLATE_TEXTBOX_1@description}
</flowPara>
</flowDiv>
</flowRoot>
</g>
</svg>
Alternative Shapes
Of course, these are by no means all the possibilities that SVG offers us. Let’s see what happens, if we use a path instead of the rectangle for our flowRegion:
<path> d="m961.77778,294.22222l888.88889,-9.77778l-259.55556,734.22222l-888.88889,5.33333l259.55556,-729.77778z" visibility="hidden"/>
The text is arranged at a slight angle.

The use of a circle
<circle cx="1200" cy="600" r="400" visibility="hidden"/>
adjusts the text in the circle to a similar form.

A multi-column design is also possible by specifying two rectangles as flowRegion. e.g .:
<rect x="845" y="295" width="500" height="780" visibility="hidden"/>
<rect x="1345" y="295" width="500" height="780" visibility="hidden"/>

There are almost no limits to your creativity. If you have any questions or comments, please do not hesitate to contact us.
Image material and logo with kind permission of UnicumTV.
Open Source Developer & Co-Founder SmilControl – Digital Signage Visit me on: GitHub or LinkedIn